

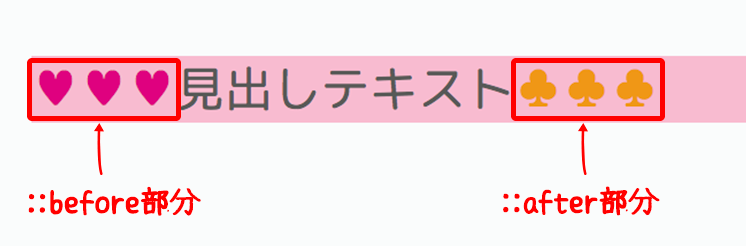
<h1>見出しテキスト</h1>h1 {
background: #f8bbd0;
}
h1::before {
content: '656565';
color:#df007f;
}
h1::after {
content: '636363';
color:#f09716;
}
CSS3などで新たに追加された要素・装飾方法など、日々コードを書いていないと忘れてしまったり、ささっとプロトタイプを作る時などちょっとしたことに時間をかけている暇はない。そんな時に「あ〜、あれストックしときゃよかったなぁ」って困った自分用のストックブログです。カスタマイズなどがしやすいよう、昨今のweb制作に取り入れられる一般的なコードを中心に掲載しています。
@copypet_jp More Info