
属性セレクターを使えば特定の要素にcssを適用できたりして、とっても便利です。
例えばWordPressを使っている時など、class名「post-00」などが決まったルールで自動で吐き出されますが、これを利用して「post」を含むclass名に同じcssを適用したい。とか、いろんな事情でフロントのhtmlには手を加えられない時などcssだけでどうにかしたいと思う時に使えます。
cssのセレクターには色々な種類があります。
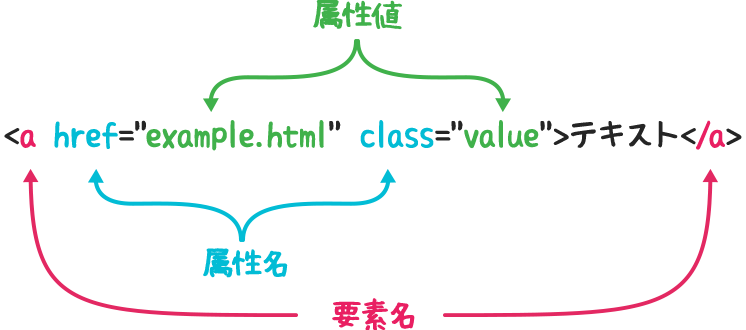
そもそも属性って?っておもう人もいるかも知れませんのでそちらから。

この場合<a></a>は要素名、[href],[class]が属性名、[example.html],[value]が属性値となります。
この属性名と属性値を合わせて「属性」といいます。
ex)[title]属性をもつ要素[a]に対して設定
ex)[title]属性の属性値が[value]であるものに対して設定
ex)[class]属性のスペース区切りで複数ある属性値の中で[red]と一致するものに対して設定
[属性名=属性値]の場合は、ドンピシャの属性値のみ対象になります。
角括弧[]で複数の属性セレクタ(hrefとtitle)を指定して対象を絞り込みます。
クラス名やIDを「sample_1」〜「sample_9」まで連番でつけたり
記事のスラッグをクラス名で使ったりすると「post-000」のように「post-」までは一緒でその後が違うなど
名称の一部を使ってまとめて指定したいときにはこれが便利です。
ex)属性名[id]の属性値[sample_]で始まる
<ul>
<li id="sample1_1">IDに[sample1_1]を設定:対象</li>
<li id="sample1_2">IDに[sample1_2]を設定:対象</li>
<li id="sample1_3">IDに[sample1_3]を設定:対象</li>
<li id="link">IDに[link]を設定:対象外</li>
</ul>[id^="sample1_"] {
background: #9CCC65;
color:#ffffff;
}ex)属性名[class]の属性値に[post]が含まれる
<ul>
<li class="post">classに[post]を設定:対象</li>
<li class="post redtxt">classに[post]と[redtxt]を設定:対象</li>
<li class="link">classに[link]を設定:対象外</li>
</ul>[class*="post"] {
background: #FFFF00;
color:#ffffff;
}ex)属性名[class]の属性値が[_sample]で終わる
<ul>
<li class="1_sample">classに[1_sample]を設定:対象</li>
<li class="sample_1">classに[sample_1]を設定:対象外</li>
<li class="link">classに[link]を設定:対象外</li>
</ul>[class$="_sample"] {
background: #FF00FF;
color:#ffffff;
}ex)属性名[class]の属性値が[sample]で始まるものと、属性値が[sample]で始まり直後に-(ハイフン)が続くのものを対象に
<ul>
<li class="sample-1">classに[sample-1]を設定:対象</li>
<li class="sample-2">classに[sample-2]を設定:対象</li>
<li class="sample">classに[sample]を設定:対象</li>
<li class="link">classに[link]を設定:対象外</li>
</ul>[class|="sample"] {
background: #009688;
} すべてを覚える必要はないけど、こんなこともできるんだ〜ぐらいに覚えておくといざという時便利ですね。属性セレクターをうまいこと使ってcssをコントロールしましょう。
すべてを覚える必要はないけど、こんなこともできるんだ〜ぐらいに覚えておくといざという時便利ですね。属性セレクターをうまいこと使ってcssをコントロールしましょう。

CSS3などで新たに追加された要素・装飾方法など、日々コードを書いていないと忘れてしまったり、ささっとプロトタイプを作る時などちょっとしたことに時間をかけている暇はない。そんな時に「あ〜、あれストックしときゃよかったなぁ」って困った自分用のストックブログです。カスタマイズなどがしやすいよう、昨今のweb制作に取り入れられる一般的なコードを中心に掲載しています。
@CopypetJp More Info